Google Chrome — один из популярнейших веб-браузеров, который, по данным StatCounter, в марте 2023 года занял 65,76% рынка браузеров во всём мире. Это связано с отличной функциональностью, скоростью и удобством программы и дополнительными инструментами вроде DevTools, которые помогают оптимизировать работу в сети.

Chrome DevTools: что это и кому он пригодится
Это интегрированный в браузер инструмент, который позволяет оперативно корректировать, тестить и вычислять ошибки на сайтах без помощи сторонних сервисов.
DevTools особенно полезен:
-
Верстальщикам. Для написания и отладки разметки, оформления анимации, подбора стиля и других действий.
-
Разработчикам. Для сбора и оценки эффективности прототипа кода, воспроизведения и устранения багов, оптимизации веб-приложения.
-
Тестировщикам. Для мониторинга работы приложений, эмуляции различных условий, девайсов и браузеров.
DevTools облегчает работу и другим digital-специалистам — маркетологам или дизайнерам, которые через браузер смогут оптимизировать внешний вид и SEO сайта.
Например, начинающий предприниматель из Колорадо решил продвинуть свою кофейню через локальное SEO. Он использовал расширенные настройки геолокации DevTools и выставил ранжирование сайта на пользователей, проживающих недалеко от заведения. Кроме того, через вкладку Geolocation бизнесмен начал мониторить обзоры и рейтинги своего бренда и отслеживать активность ближайших конкурентов. Такой подход ощутимо повысил число посетителей кофейни и увеличил прибыль стартапа.
Манипулировать кодом в DevTools может любой пользователь. Однако изменения коснутся только вашего личного браузера и исчезнут сразу после обновления страницы.
Структура DevTools, и как его открыть в Google Chrome
Зайти в инструменты разработчика Google можно несколькими способами:
-
Через контекстное меню, кликнув на сайте ПКМ и выбрав «Посмотреть код».
-
Через «Настройки», выбрав в правом верхнем углу символ с тремя вертикальными точками, затем «Дополнительные настройки» и «Инструменты разработчика».
-
Через «горячие» клавиши, нажав Control+Shift+I или F12.

Любой вариант откроет в правой части экрана панель управления DevTools, которая содержит вкладки:
-
Elements. Самый востребованный раздел. Здесь можно легко менять CSS и JS-файлы, а также редактировать DOM-дерево. Elements позволяет изменить CSS-правила — делается это через вкладку Styles.В этом разделе вы сможете получить любые данные об элементе, найти конкретный фрагмент кода и выполнять множество других операций.
-
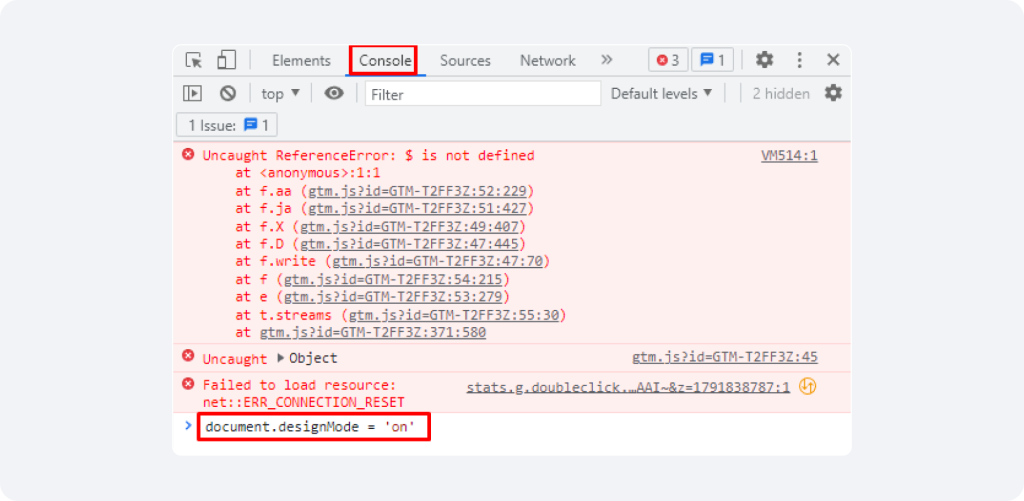
Console. В этой вкладке показываются все баги и ошибки в коде. Сбои в шрифтах, изображениях и стилях — всё это можно исправить через Console.
-
Sources. Здесь указаны все загруженные из других ресурсов файлы, с которыми сайт взаимодействовал в разные периоды. Обычно эта вкладка используется для корректировки кода через брейкпоинты, которые помогают детальнее взглянуть на баги.
-
Network. Отслеживает, как долго открывается сайт и какие ресурсы он для этого использует. Этот раздел нужен для оптимизации скорости отклика страницы и просмотра рабочих запросов (информация по которым выдаётся в подробной таблице).
-
Performance. Показывает нагрузку «железа» и помогает отследить FPS, производительность процессора и прочие показатели. Вместе с этим раздел предлагает рекомендации по улучшению аппаратной части ПК.
-
Application. Закладка для мониторинга и удаления всей скачанной информации, а также для взаимодействия с базами данных.
-
Security. Здесь можно просмотреть протокол и сертификат безопасности (если такие имеются). Security также позволяет уточнить, насколько безопасна как сама страница, так и источники, которые с ней взаимодействуют.
-
Lighthouse. Выполняет несколько функций, в том числе принадлежащих соседним вкладкам. Здесь можно ускорить открытие сайта, проверить его безопасность, оптимизировать SEO и многое другое.
Каждая из приведённых вкладок имеет свои особенности и порядок применения — подробнее об этом в следующем разделе.
Основные возможности и настройки DevTools
Вкладки «Инструментов разработчика» можно использовать по отдельности или кооперировать для более сложных задач. Обычно DevTools применяют, чтобы:
Искать и корректировать баги
Иногда сайты сбоят — кнопки не отвечают, слайдер съезжает, шрифты меняются и так далее.
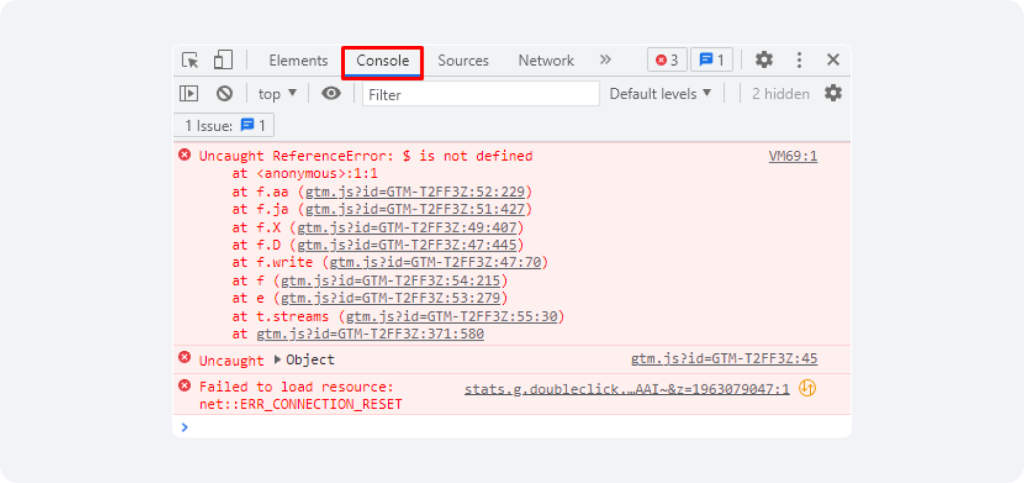
Чтобы не перебирать всю страницу вручную, заходим на вкладку «Консоль», вычисляем, какая строка кода написана с ошибкой, и оперативно всё фиксим.

Например, если со страницы пропала картинка — скорее всего, одна из строк кода содержит несуществующий файл (вместо image.png вышло imadge.png и т. д.). Console сразу обозначит подобные описки и позволит быстро привести всё в порядок.
Исправлять исходный код
Если вы знаете базу HTML, JavaScript и CSS, то с DevTools вы сможете перестроить сайт как угодно — поменять фон, выбрать шрифты, обрамить изображение и многое другое. Для этого понадобится:
-
Нажать по интересующему фрагменту правой кнопкой мыши
-
Выбрать в контекстном меню «Посмотреть код», а после перейти в открывшуюся вкладку Element
-
В подсвеченной строке настроить код и внешний вид сайта — выставить цвет, добавить обводку и прочее

Провести бескодовую вёрстку страницы
При активном «дизайн-режиме» редактирование сайтов делается без кода — как простой набор текста. Это понадобится:
-
В разработке сайтов. К примеру, чтобы проверить сохранность макета после обновления контента (особенно полезно для веб-дизайнеров)
-
В повседневной жизни. Чтобы подшутить над друзьями, подправить отметки в «электронном дневнике» и так далее
Для включения дизайн-мода вводим в Console запрос document.designMode = 'on'.

После этого сворачиваем консоль разработчика и редактируем страницу на своё усмотрение. Например, меняем названия заголовков на любимые цитаты.
Но помните: после перезагрузки всё вернётся в прежний вид.
Оптимизировать скорость сайта
Чтобы сайт быстрее работал и откликался, нужно контролировать его память, сетевые запросы и системные нагрузки. С этим помогут три DevTools-вкладки:
-
Network — мониторит время загрузки страницы
-
Performance — показывает, как открытие сайта отражается на процессоре и других системах компьютера
-
Memory — определяет объём потребляемой сайтом «оперативки» и способы оптимизации этого процесса
Если времени на изучение всех вкладок нет, можно выбрать опцию Lighthouse — она автоматически выведет отчёт о сайте, его проблемах (по аппаратной части) и способах их решения. Кроме того, здесь можно получить рекомендации по вёрстке, SEO и контенту.
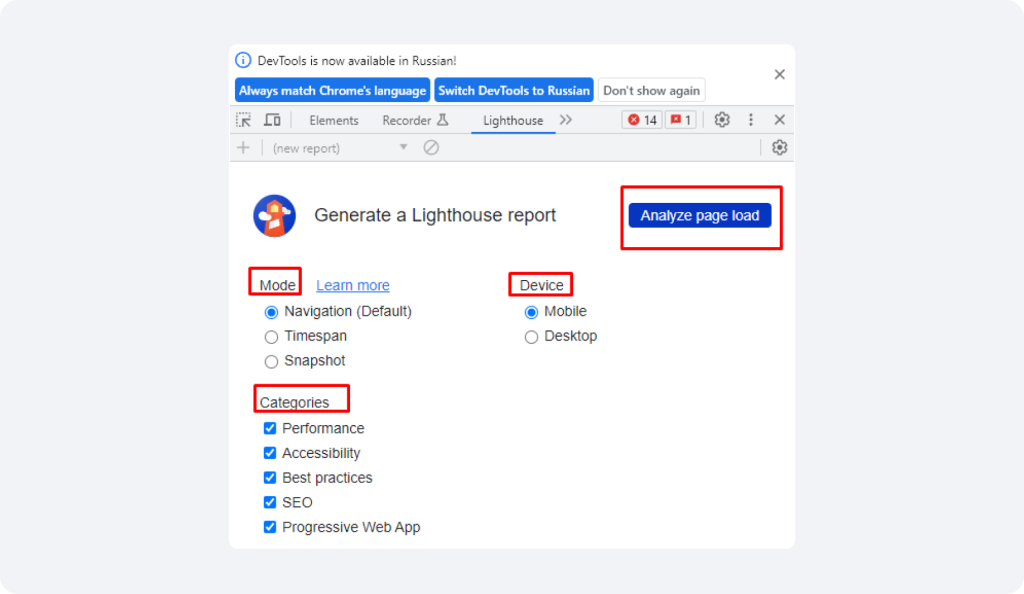
Для этого в разделе Lighthouse нажмите на опцию Analyze page load, предварительно выбрав вид устройства, режим и категории проверки.

Завершив проверку, Lighthouse предложит улучшить изображения и стили, задействовать отложенную загрузку картинок, сократить нерелевантные JavaScript и CSS и прочие корректировки. Каждый пункт подробно расписан и имеет собственную страницу с разъяснениями.
Посмотреть, как выглядит мобильная версия страницы
Полезная функция для веб-разработки приложений и адаптивных сайтов. Чтобы понять, как страница смотрится на смартфоне или планшете, кликаем на значок Toggle device toolbar, как на скриншоте.
Появившаяся панель позволит выставить размер дисплея, уровень увеличения страницы и режим мобильного устройства. А через раздел Responsive можно увидеть, как сайт будет смотреться на конкретном девайсе (iPhone 12 Pro, Samsung Galaxy A51/71 и так далее).
Оценить степень переполнения блоков
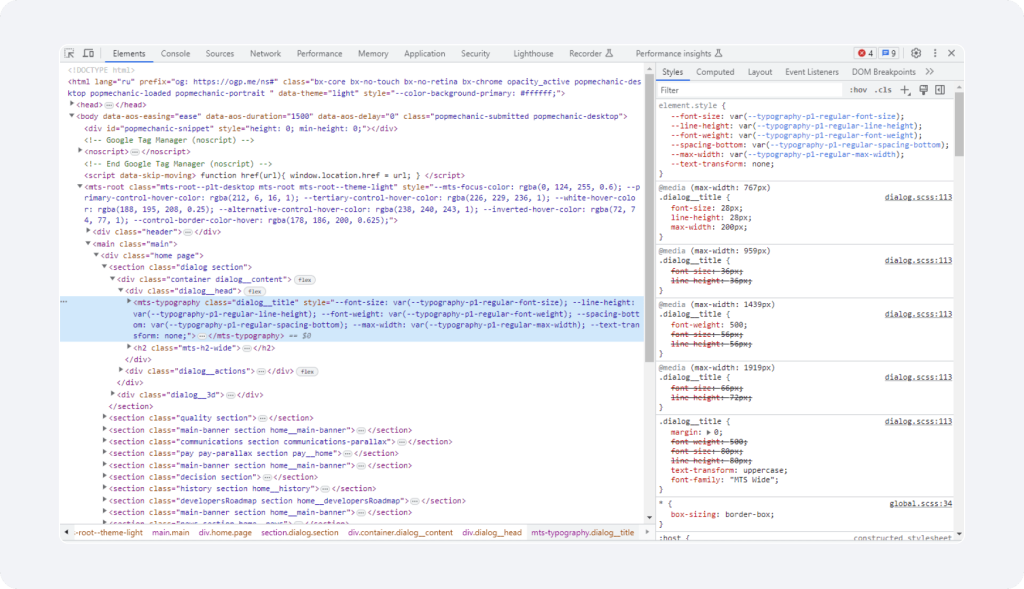
Помимо стилей в Elements можно обрабатывать DOM-дерево — манипулировать блоками и элементами, редактировать тексты, формировать атрибуты и многое другое. Это особенно полезно для тестирования гипотез или проверки вёрстки на ошибки.
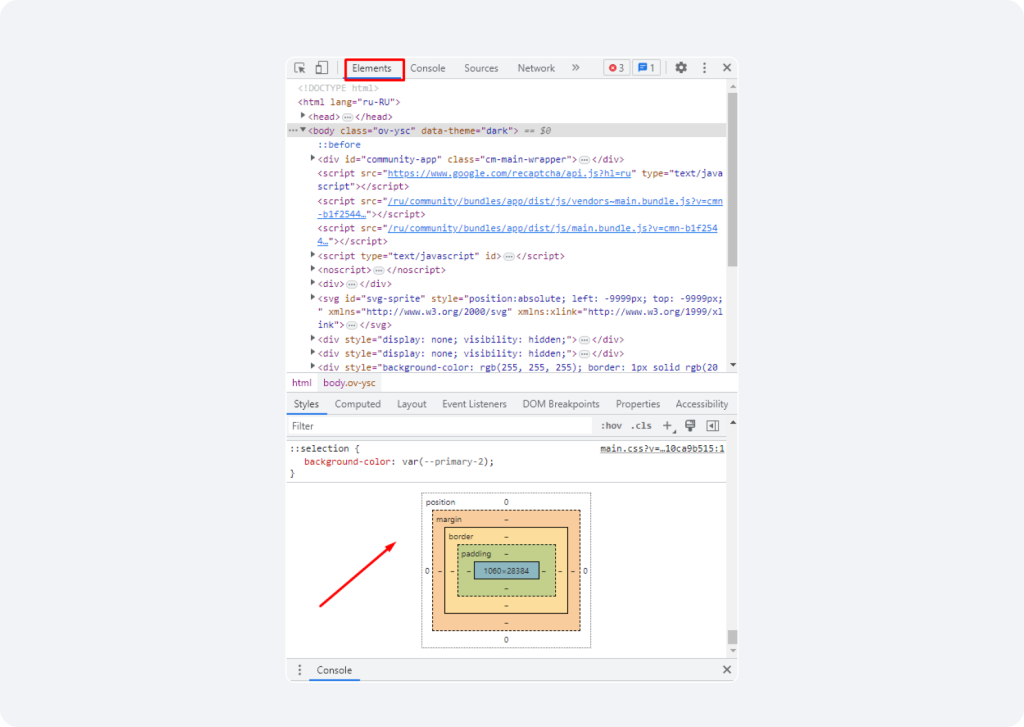
Переполнение вёрстки — один из факторов, который отслеживается в DevTools. С его помощью можно понять, как новый контент или геометрия страницы повлияли на общий вид сайта — не вышел ли текст за рамки, как выглядят блоки на общем фоне и так далее.
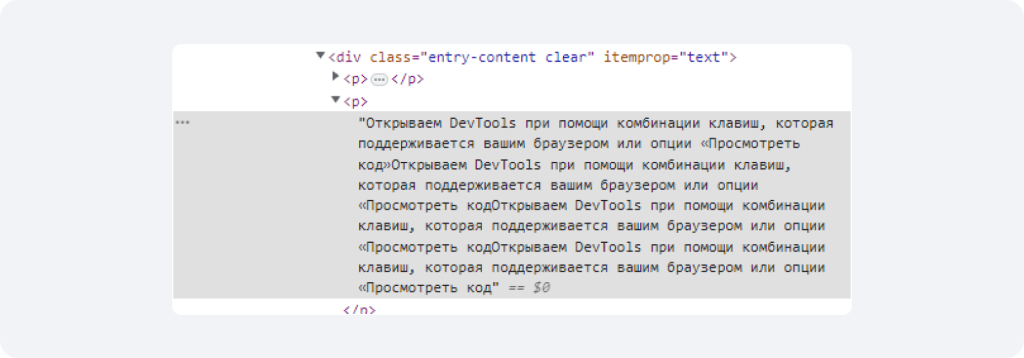
Например, чтобы увидеть, переполнен ли фрагмент текстом, находим его в DOM-дереве через вкладку Elements, дважды кликаем по строке и добавляем контент.


То же самое можно сделать и на самом сайте через вкладку Console. Добавляем в командное поле запрос:
document.body.contentEditable = true
После активации команды выбираем нужный фрагмент и корректируем его.
Объяснить сбои скриптов
Изучить нерабочие JavaScript-коды можно через вкладки Console и Source.
Через Console получится увидеть строку и файл, в которой диагностирована неисправность. Чтобы перейти к забагованному элементу, кликните на этот файл.
Второй вариант выявить проблему — запустить её. В этом помогут точки останова, которые временно «глушат» процесс выполнения кода.
Заходим в раздел Source и отмечаем нужный скрипт. Далее выбираем номер строки, где планируется приостановка кода, после чего подходящий элемент возникнет в графе Breakpoints.
Можно выбрать другой способ: в том же Source нажимаем на Event Listener Breakpoints и отмечаем действия, для которых требуется «заморозить» работу кода.
Помните, JavaScript работает поэтапно. Как только браузер дойдёт до брейкпоинтов, скрипт приостановится и даст возможность узнать проблемные места кода — к примеру, изучить переменные или порядок работы логики функций. В этот период вы будете единственным менеджером кода.
Вы сможете переключиться на следующую точку, перейти внутрь функции, отключить брейкпоинты и так далее — всё это можно сделать с помощью нижней панели.
Сформировать серию фото дисплея во время загрузки сайта
Это поможет вычислить ошибки в построении элементов во время загрузки веб-ресурса. Кроме того, так вы увидите, есть ли прелоадер перед открытием страницы (если скоростной интернет моментально открывает сайты).
Чтобы сделать несколько снимков, заходим во вкладку Network и кликаем на значок настройки. Далее отмечаем галочкой пункт Capture screenshots и зажимаем комбинацию Control+R.
Сразу после этого DevTools сделает серию скриншотов, которые можно будет посмотреть в той же панели Network. Все снимки будут показаны в хронологическом порядке с индивидуальным таймлайном.
Найти CSS и JavaScript, которые не используются в вёрстке
Это один из лучших способов протестить производительность сайта. Он помогает избавиться от неактивного кода, перенасыщенность которым тормозит загрузку страницы.
Для начала заходим в DevTools и вызываем командное меню (Control+Shift+P), в которое вводим запрос Show Coverage — это откроет новую вкладку Coverage в нижней части страницы.
Далее кликаем на Start capturing coverage — нам откроется таблица, которая покажет проблемные места с неиспользуемым кодом.
Выбираем один из разделов, и тогда появится вкладка Source с соответствующим кодом и цветовым выделением. Обратите внимание на красные полосы — это и есть код на странице.
Используя этот метод, вы сможете найти и устранить много скрытых проблем, например лишние Гугл-шрифты, которые только утяжеляют сайт.
Сохранять корректировки в Chrome после перезапуска сайта
Здесь снова понадобится вкладка Source, где в левой части нужно выбрать раздел Overrides.
После этого кликаем на Select folder for overrides и в открывшемся окне указываем папку для хранения будущих изменений (нужно разрешить доступ для DevTools к этой папке).
Затем открываем Network и ищем в ней файлы с нужным кодом. Для этого перезапускаем страницу и фильтруем данные в формате .doc. Кликаем по подходящему файлу правой кнопкой мыши и выбираем пункт Save for overrides.
После этого можно вносить в код изменения, которые не исчезнут после обновления страницы. Просто переходим на вкладку Elements, ищем подходящий код и копируем в буфер обмена. Затем переносим фрагмент в Source, вносим в него корректировки и сохраняем через клавиши Control+S.
Заключение
DevTools будет полезен любому сайту — от информационного ресурса до интернет-магазина. С его помощью можно ускорить загрузку, улучшить дизайн страниц и продвинуть ресурс в поисковой выдаче — в комплексе это повысит UX/UI сайта и приведёт бизнесу больше релевантных клиентов.
DevTools также помогут оптимизировать страницы при подключении новых виджетов и функций вроде callback от Exolve. Это ускоряет поиск проблем, ошибок и помогает точнее увидеть все недочёты.