Сайт — это инструмент, который напрямую влияет на вашу выручку. Если он сделан с учетом потребностей бизнеса и пользователей, он не только привлекает новых клиентов, но и упрощает работу команды.

Какие основные страницы содержит B2B сайт
Важные элементы — это главная страница, которая захватывает внимание, разделы о компании и продуктах, портфолио для демонстрации вашей экспертизы, а также блог или новости, где вы делитесь инсайтами и усиливаете доверие. И не забывайте про контакты — удобные и доступные для каждого клиента.
Каждая деталь работает на результат: чтобы зайти, узнать, довериться и связаться.
Портрет идеального B2B-сайта
Чтобы сайт действительно приносил результат, важно проработать базовые вещи: как представлены товары, насколько удобен процесс заказа и подходит ли структура сайта под вашу бизнес-модель. Рассмотрим, каким должен быть хороший сайт для B2B-компании.
Четкая структура и навигация
Важно, чтобы каждый элемент структуры и навигации был логичным, интуитивно понятным и нацеленным на потребности клиента.
1. Разбейте сайт на понятные разделы

Пример: меню сайта willday.ru и главная страница
Успех структуры начинается с разделов, которые отвечают на главные вопросы посетителей:
-
«Что вы предлагаете?» (раздел «Услуги» или «Продукты»);
-
«Почему именно вы?» (страница «О компании» или «О нас»);
-
«Есть ли успешные примеры работы?» («Кейсы» или «Проекты»);
-
«Как с вами связаться?» (раздел «Контакты»).
-
Избегайте двусмысленных названий, таких как «Обратная связь» (что там — форма, адрес, чат?). Ясность в названиях сокращает путь пользователя к нужной информации.
2. Доступность информации за три клика
Это золотое правило пользовательского опыта. Например:
-
Посетитель хочет узнать стоимость услуги. Путь должен быть таким:
Главная → Услуги → Прайс.
Если приходится делать больше трех шагов, это снижает вероятность, что клиент дойдет до своей цели.
3. Используйте поиск, особенно для больших сайтов
На сайтах с широким ассортиментом услуг или продуктов внедрение поисковой строки — необходимость. Она позволяет сэкономить время пользователей, которые не хотят тратить минуты на поиск вручную.

Поиск на сайте косметики Летуаль
Совет: Убедитесь, что поиск поддерживает автодополнение, фильтры и исправляет ошибки (например, предлагает варианты при опечатках).
4. Дублируйте ключевые ссылки в футере

Пример: информация в футере на сайте 1ps.ru
Футер — это не просто место для контактов. Это резервная навигация, которая помогает пользователям быстро добраться до:
-
контактов
-
политики конфиденциальности
-
соцсетей
-
популярных страниц, вроде «О нас» или «Услуги»
Дублирование снижает вероятность того, что пользователь уйдет из-за того, что не нашел нужное.
5. Выделяйте важное с помощью визуальной иерархии
Не перегружайте страницу одинаковыми элементами. У каждого сайта есть ключевые зоны:
-
заголовки, которые объясняют, где вы находитесь
-
кнопки, которые ведут к действию («Оставить заявку», «Скачать прайс»)
-
вспомогательные элементы, такие как ссылки и подсказки
Используйте крупные шрифты для заголовков, контрастные цвета для кнопок и интуитивно понятные иконки.
Пример: Кнопка «Оставить заявку» должна быть заметной. Не стесняйтесь делать её яркой и располагать на видных местах: в шапке, рядом с контентом, внизу страницы.
6. Мобильная адаптация — приоритет
Больше половины вашего трафика (и зачастую даже 70%) может приходить с мобильных устройств. Убедитесь, что:
-
меню представлено в виде удобного «гамбургера»
-
все элементы нажимаются с первого раза, даже пальцами
-
тексты и кнопки читаемы, не требуют масштабирования
Не забывайте о тестировании на разных устройствах и браузерах. Даже незначительные ошибки, вроде сдвинутого текста, могут вызвать негатив.
7. Постоянно тестируйте структуру и навигацию
Регулярный анализ поведения пользователей — ключ к улучшению. Пример простого теста:
-
составьте список задач для нескольких тестовых пользователей (например, найти кейсы или контакты)
-
наблюдайте, сколько времени и кликов им понадобится, чтобы их выполнить
-
если выполнение занимает больше времени, чем ожидалось, пересмотрите структуру
Проверяйте карту кликов в Яндекс Метрике, чтобы понять, где пользователи кликают чаще всего и какие зоны остаются незамеченными.
Уникальное торговое предложение (УТП)
Начнем с того, что такое УТП. Это краткий и понятный ответ на вопрос: «Почему клиент должен выбрать именно вас?». УТП выделяет вашу компанию среди конкурентов и сразу показывает, какую ценность вы приносите.

Пример УТП на сайте willday.ru
Чтобы УТП действительно работало, оно должно быть:
1. Лаконичным
Клиенты не читают длинные абзацы. УТП должно быть сформулировано в одном-двух предложениях. Например:
-
«Сократите издержки на 30% с помощью наших решений для автоматизации».
-
«Доставка промышленного оборудования за 48 часов — без посредников и скрытых комиссий».
2. Ориентированным на выгоды клиента
Говорите о решении проблемы клиента, а не о себе. Вместо: «Мы предлагаем широкий выбор товаров», лучше: «Вы найдете всё необходимое в одном месте без переплат».
3. Подкрепленным фактами
Конкретика вызывает доверие. Подкрепите УТП цифрами, кейсами или фактами:
-
«97% клиентов продолжают работать с нами после первого проекта».
-
«Сократили расходы клиентов на закупки на 15% за счет прямых поставок».
4. Актуальным для вашей аудитории
УТП должно учитывать специфику вашей отрасли. Если вы работаете с крупным бизнесом, делайте акцент на надежности и масштабе. Если с малым, подчеркивайте доступность и гибкость.
5. Выделяющим вас среди конкурентов
Уникальность — это не всегда про продукт. Это может быть сервис, скорость работы или персонализированный подход. Чтобы найти свою «изюминку», спросите у своих текущих клиентов, за что они вас ценят.
6. Размещенным в правильных местах
УТП должно быть заметным:
-
на главной странице (в заголовке или подзаголовке)
-
в описаниях услуг и товаров
-
в рекламных материалах
Показываем на примере: Компания продает программное обеспечение для управления складами.
УТП: «Оптимизация складских операций за 7 дней. Увеличьте скорость обработки заказов на 40% с нашим ПО».
Контент с акцентом на ценность
Контент на B2B-сайте должен работать на клиента: помогать принимать решения и снимать вопросы еще до звонка вашему менеджеру.
1. Кейсы с результатами
Вместо абстрактных заявлений показывайте цифры:
-
Задача: Увеличить продажи.
-
Решение: Настройка ретаргетинга.
-
Результат: Рост продаж на 25% за месяц.
2. Блог как источник доверия
Блог на сайте — хороший инструмент для привлечения клиентов. Публикуйте полезные материалы:
-
Обзоры решений для бизнеса.
-
Гайды («Как выбрать поставщика», «5 трендов в вашей сфере»).
-
Ответы на частые вопросы («Почему важно обновлять сайт?»).
3. Обучающие материалы
Чек-листы, инструкции и короткие видео о том, как использовать ваши услуги или продукты. Например, «Как настроить API интеграцию» или «Шаги для автоматизации складского учета».
4. Отзывы и кейсы
Размещайте отзывы клиентов, где подробно описан процесс и результат. Такие истории помогают посетителям понять, что вы умеете решать их задачи.
5. Раздел с FAQ
Ответы на популярные вопросы упрощают жизнь вашим менеджерам и делают сайт полезным для клиентов. «Сколько стоит?», «Какие сроки?», «Какие документы нужны?» — это обязательный минимум.
6. Публикуйте аналитику и тренды
Ваша аудитория ценит данные. Делитесь аналитикой, рыночными трендами и статистикой, которые показывают ваш профессионализм.
Простота связи

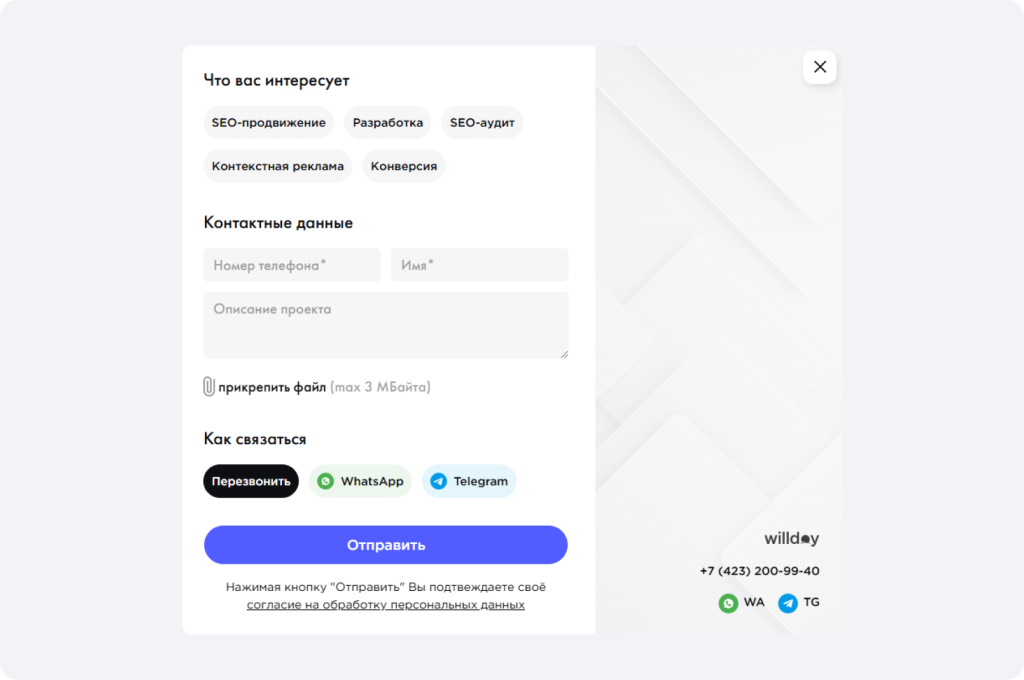
Пример: форма для обратной связи на сайте willday.ru
1. Контактные формы
-
используйте простые формы с минимальным количеством полей: имя, телефон, email, комментарий. Чем меньше усилий требуется от клиента, тем выше вероятность, что он заполнит форму.
-
добавьте подсказки к полям, чтобы избежать ошибок (например, «Введите номер в формате +7...»).
2. Кнопки с призывами к действию
-
расположите кнопки типа «Оставить заявку» или «Запросить КП» в видимых местах: в шапке, в конце страниц и на карточках услуг.
-
сделайте их яркими, чтобы они выделялись на фоне сайта.
3. Контакты
-
укажите телефон, email и физический адрес компании.
-
если возможно, добавьте фото офиса или сотрудников, чтобы усилить доверие.
4. Онлайн-чат
-
интеграция чата (например, WhatsApp, Telegram или внутренний виджет) позволяет мгновенно отвечать на вопросы клиентов.
-
используйте автосообщения для приветствия и указания, что клиент получит ответ в течение определенного времени.
5. Быстрая обратная связь
-
укажите время, в течение которого вы связываетесь с клиентами. Например, «Мы ответим в течение 30 минут».
-
подключите уведомления для команды, чтобы заявки не терялись.
6. Мультиканальность
-
дайте клиенту выбор: звонок, сообщение в мессенджере, форма на сайте или email. Чем больше вариантов, тем лучше.
7. Отдельные контакты для отделов
-
если у вас есть несколько направлений (например, продажи, техподдержка), укажите контакты для каждого из них. Это сэкономит время клиенту.
SEO-оптимизация
1. Ключевые слова
-
Фокус на интент: Узнайте, что стоит за запросом клиента. Если это «производители оборудования для строительства», ваша задача — предложить не только список товаров, но и калькуляторы расчёта, варианты доставки или примеры кейсов.
-
Длиннохвостые ключи: Например, вместо общего «логистика» лучше оптимизировать под «логистические услуги для малого бизнеса в Москве». Эти запросы меньше конкурируют, но чаще конвертируют в сделки.
2. Структура сайта
-
Грамотная структура заголовков: На каждой странице должны быть H1, H2 и H3. Это не просто про удобство чтения, а способ указать поисковику, что важно, а что второстепенно.
-
Чёткие URL: Они должны быть короткими и понятными. Например, вместо «site.com/page123» лучше использовать «site.com/biznes-resheniya».
3. Поведенческие факторы
-
Мобильная версия: Поисковики ориентируются на мобильные устройства, даже если ваш трафик в основном с ПК.
-
Время на сайте: Чем дольше посетитель остаётся на странице, тем лучше для ранжирования. Примеры полезных блоков: подробные описания услуг, видео, реальные кейсы и отзывы.
-
Показатель отказов: Если пользователь покидает сайт через несколько секунд, это сигнал о проблемах. Проверяйте, совпадает ли содержимое страницы с ожиданиями посетителя по запросу.
Адаптивный дизайн
1. Проверьте, как ваш сайт выглядит на разных устройствах
Простая проверка: зайдите на сайт с телефона, планшета и компьютера. Попробуйте:
-
Пролистать страницу. Есть ли горизонтальная прокрутка? Если да, дизайн не адаптивный.
-
Открыть меню. Удобно ли им пользоваться? Видно ли все пункты?
-
Нажать на кнопки. Если промахиваетесь пальцем — кнопки слишком маленькие.
2. Улучшите скорость загрузки сайта
Медленные сайты раздражают пользователей. Вот как ускорить:
-
Сжать изображения. Используйте бесплатные сервисы вроде TinyPNG или Compressor.io.
-
Избавьтесь от лишнего. Уберите видео, тяжелые анимации и большие слайды, если они не нужны.
3. Настройте мобильное меню
Мобильное меню часто становится проблемой: оно либо слишком маленькое, либо неудобное.
-
Используйте «гамбургер-меню» (три полоски в углу).
-
Добавьте крупные кнопки, чтобы на них можно было легко нажимать пальцем.
-
Убедитесь, что меню закрывается автоматически, когда пользователь выбирает пункт.
4. Сделайте кнопки и формы удобными
-
Размер кнопок: минимум 48×48 пикселей. Это стандарт, чтобы на них было удобно нажимать.
-
Формы: оставьте только важные поля. Вместо «Имя, Фамилия, Компания, Телефон, Email» оставьте только «Имя» и «Email».
Интеграции
1. Интеграция CRM: автоматизируйте сбор и обработку заявок
Подключите CRM-систему (например, Bitrix24, amoCRM или HubSpot), чтобы все заявки с сайта автоматически попадали в базу.
-
Что это даст? Вы не пропустите ни одной заявки, и менеджеры смогут оперативно с ними работать.
-
Как подключить? Если сайт работает на CMS (например, WordPress), найдите плагин для интеграции. В других случаях обратитесь к разработчику, чтобы настроить API.
В CRM автоматически фиксируйте источник заявки (например, с лендинга или формы подписки). Это поможет анализировать эффективность маркетинговых каналов.
2. Email-рассылки: собирайте базу для прогрева аудитории
С помощью форм подписки или лид-магнитов вы можете собирать email-адреса клиентов.
-
Лид-магнит: это что-то ценное, что вы предлагаете в обмен на контактные данные, например:бесплатная консультация, чек-лист, гайд или исследование.
-
Инструменты: подключите сервисы рассылок, такие как Unisender.
Разместите на сайте простой и понятный баннер с предложением, которое мотивирует оставить email. Например: «Получите чек-лист по оптимизации B2B-продаж через 1 минуту».
3. Интеграция мессенджеров: ускорьте коммуникацию с клиентами
Подключите чат-боты или кнопки быстрого перехода в мессенджеры (WhatsApp, Telegram, Viber).
-
Что это даст? Клиенты смогут моментально связаться с вами, что повышает доверие и скорость обработки запросов.
-
Как сделать? Используйте сервисы вроде JivoChat или SendPulse для настройки виджетов на сайте.
Можно также добавить автоответы в мессенджерах с базовой информацией о компании или графиком работы.
4. Инструменты аналитики: следите за эффективностью сайта
Настройте Google Analytics, Яндекс.Метрику или другие системы, чтобы отслеживать поведение пользователей.
-
Узнайте, какие страницы посещают чаще всего, где пользователи покидают сайт и как ведут себя лиды.
-
Используйте тепловые карты (Hotjar, Plerdy), чтобы понять, какие элементы на сайте привлекают больше внимания.
Настройте цели в аналитике — например, отправку формы или клик по кнопке, чтобы понимать, как ваши интеграции работают на результат.
5. Онлайн-оплата: упростите процесс для клиентов
Если ваш сайт предполагает оформление заказов, подключите платежные системы (Яндекс.Касса, Stripe, PayPal).
-
Что это даст? Клиенты смогут оплатить услуги или товары сразу, не выходя с сайта.
-
Как сделать? Сервисы оплаты предоставляют инструкции для подключения. Если вы не уверены в своих силах, обратитесь к разработчику.
Показывайте пользователю, что оплата защищена (иконка замка, упоминание о шифровании данных). Это повысит доверие.
Заключение
Эффективный B2B-сайт — это четкая структура, удобная навигация и максимальная ориентация на потребности клиента. Ваши пользователи должны за три клика находить нужную информацию, будь то цены, кейсы или контактные данные. Все элементы — от заголовков до кнопок — должны быть заметными и функциональными.
Но главное — такой сайт работает как активный участник вашего бизнеса: он упрощает процессы, автоматизирует сбор заявок и помогает клиентам сделать выбор быстрее. Это инструмент, который экономит время, снижает издержки и увеличивает продажи.
Не забывайте: сайт не бывает «готовым раз и навсегда». Постоянное тестирование, доработка и анализ — это путь к результатам, которые отражаются в вашей выручке.