Браузер — мост между людьми и интернетом, пригодный не только для веб-сёрфинга, но и для обработки сайтов. Через браузер разработчики могут изучать, компилировать и редактировать веб-страницы, чаще всего эта работа не обходится без плагинов. Что из себя представляют эти аддоны и какие из них лучше аналогов, расскажем в этой статье.

Что такое плагины и зачем они нужны
Плагин (или подключаемый модуль) — стороннее ПО, повышающее функциональность основной программы без модификации.
Такие аддоны используются для графических или аудиоредакторов, игр, сайтов и, конечно, браузеров.
Плагины для Google Chrome улучшают пользовательский опыт по следующим причинам:
-
Экономят время. Предоставляют быстрый доступ к необходимым функциям, автоматизируют стандартные операции.
-
Легко осваиваются и редко требуют специальных навыков.
-
Следят за безопасностью. Система защиты Google пресекает несанкционированный доступ хакеров и вредоносного ПО.
-
Быстро настраиваются и содержат широкие функции под разные типы задач.
Chrome-плагины «расширяют» возможности браузера. Например, через AdBlock можно блокировать входящую рекламу.
При этом AdBlock — это далеко не единственный аддон для Google. Какие ещё расширения применяются в Chrome, читайте в следующем разделе.
Плагины для настройки дизайна веб-страниц
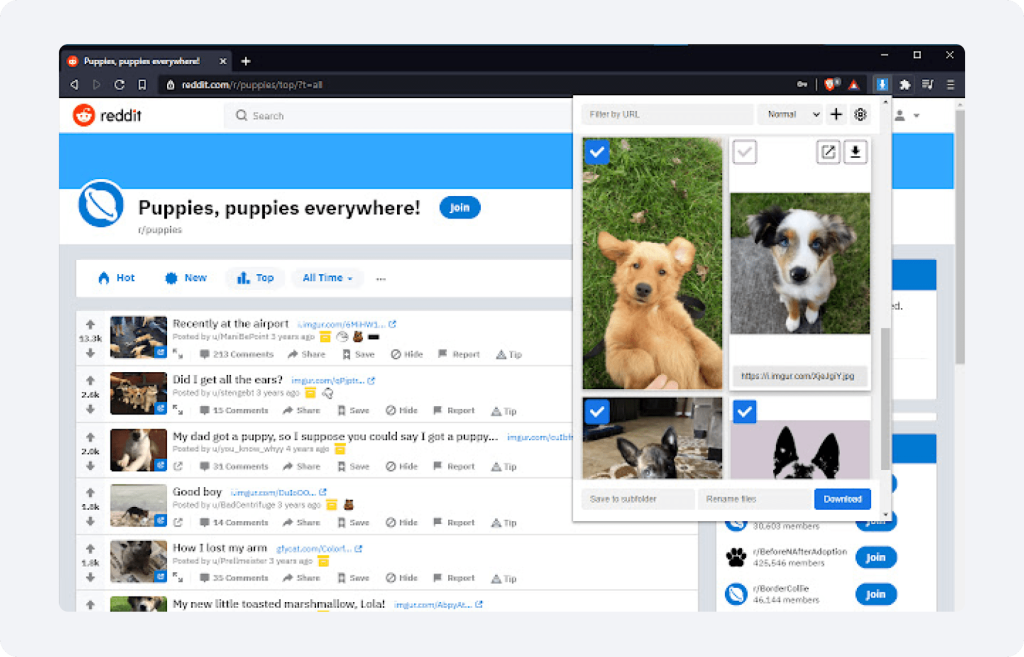
Image Downloader
Плагин, который автоматически распознаёт, выделяет и загружает на ваш компьютер любое (даже скрытое) изображение в форматах JPG, PNG и GIF.
Может скачать несколько картинок одновременно и работает со множеством веб-ресурсов, в том числе с соцсетями.

Stylus
Это расширение для настройки дизайна сайта через внедрение собственных таблиц CSS-стилей. Здесь можно экспериментировать с внешним видом страниц и создавать уникальные модели сайта.
А ещё Stylus поддерживает ряд CSS-препроцессоров, например SASS, LESS и SCSS, и позволяет создавать более эффективный программный код.
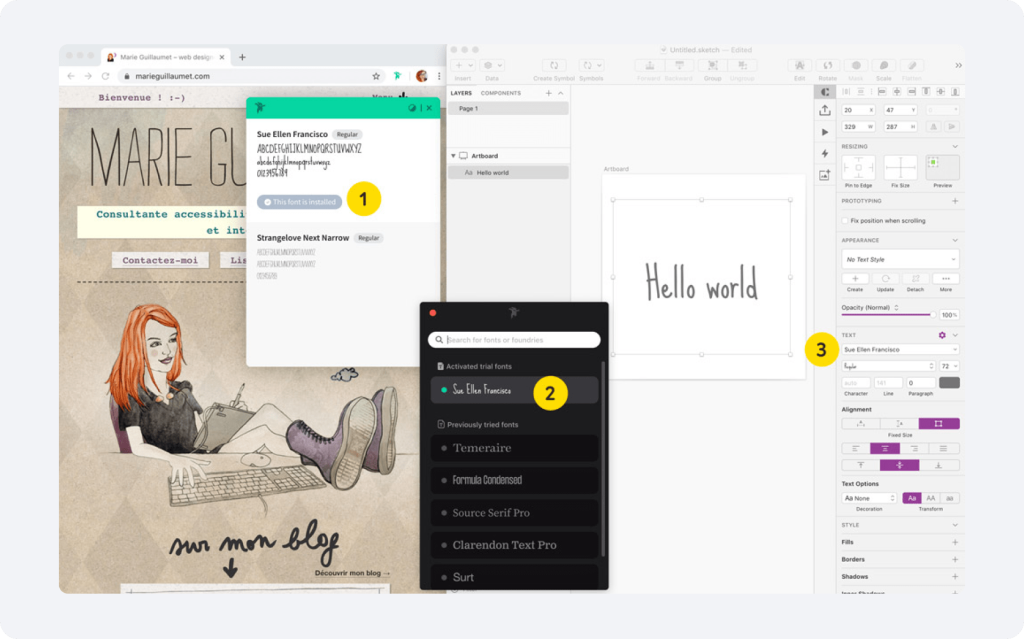
Fonts Ninja
Расширение для идентификации, предпросмотра и загрузки шрифтов с любого сайта, в том числе с Google Fonts, Typekit и прочих ресурсов.
Здесь можно предварительно оценить, как шрифты будут смотреться на странице, а также сочетать их цвета с другими элементами сайта.
Ещё одна особенность Fonts Ninja — настройка таблицы стилей, которая позволит разработчикам быстрее завершать проекты.

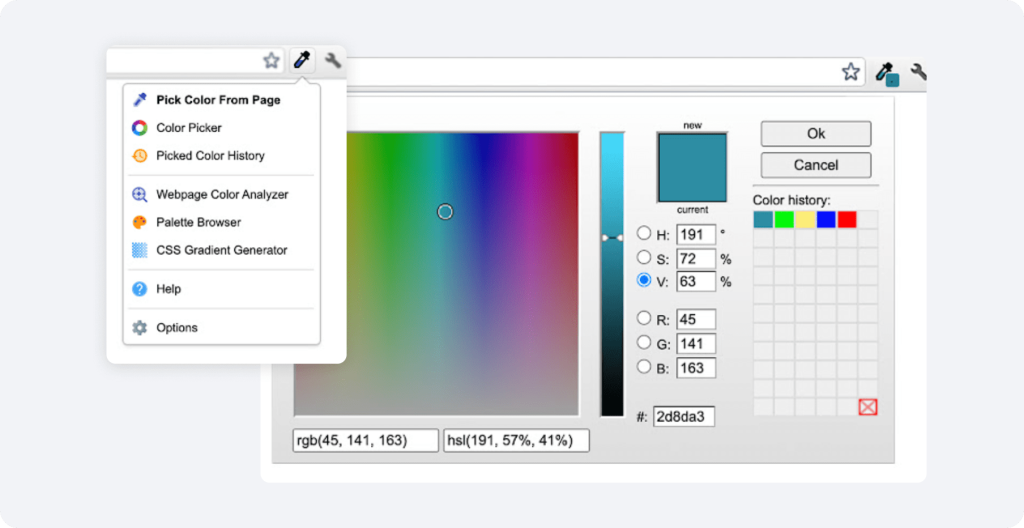
ColorZilla
Покажет название, RGB и HEX-код любых цветов на сайте, из которых можно будет создавать собственную палитру для будущих проектов.
А встроенный CSS Gradient editor автоматически сгенерирует CSS-код для градиента, экономя время на ручной настройке.

PerfectPixel
С этим плагином можно наложить полупрозрачный HTML-шаблон на изображение оригинального PSD-макета, проверив, сходятся ли они «пиксель в пиксель».
PerfectPixel поддерживает несколько наложений, блокировку и вращение слоёв, масштабирование и множество других полезных функций.
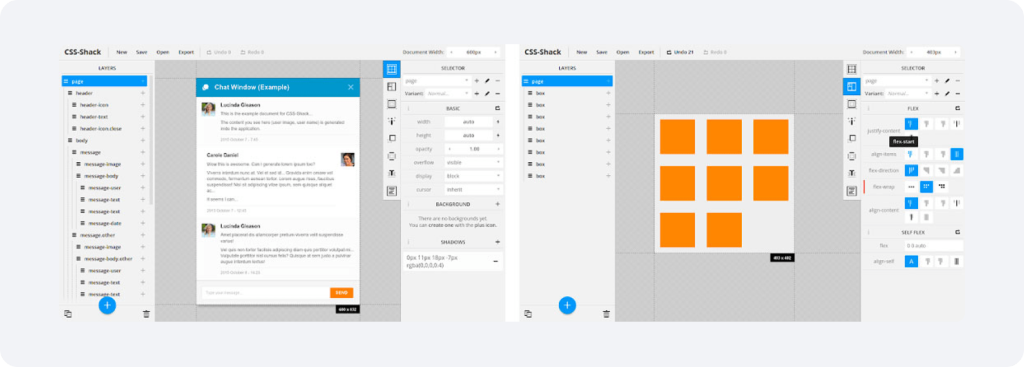
CSS-Shack
Расширение, в котором можно создать стили слоёв, а затем перенести их в один CSS-файл.
Здесь также есть множество функций, поддерживаемых стандартными графическими редакторами.

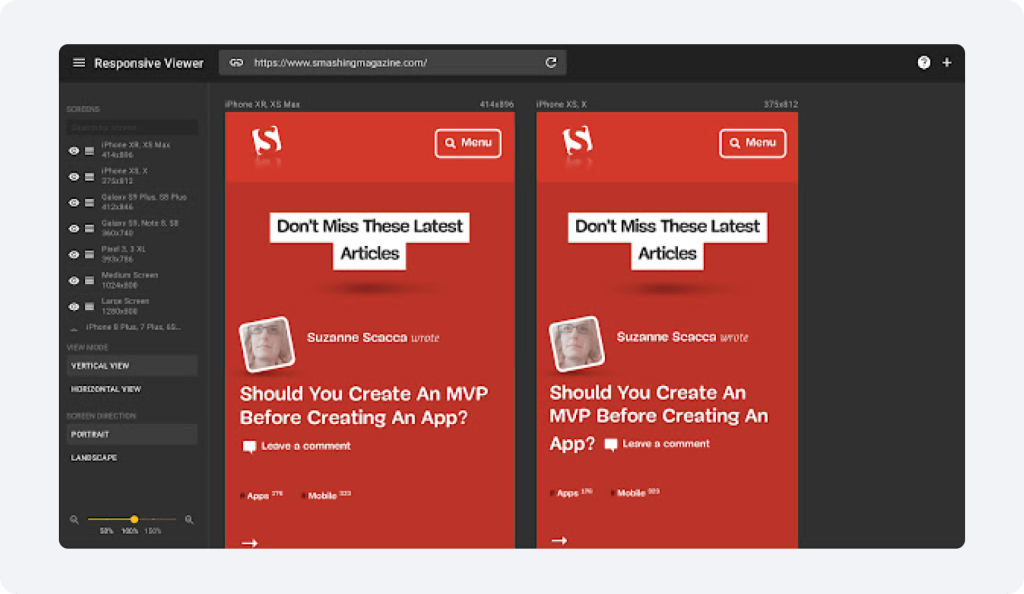
Responsive Viewer
Плагин для тестирования веб-проектов под разные разрешения экранов.
Особенно полезен для отладки адаптивных сайтов, выявления несоответствий дизайна и оптимизации интерфейса на различных устройствах.

Расширения для работы с кодом и отладки сайтов
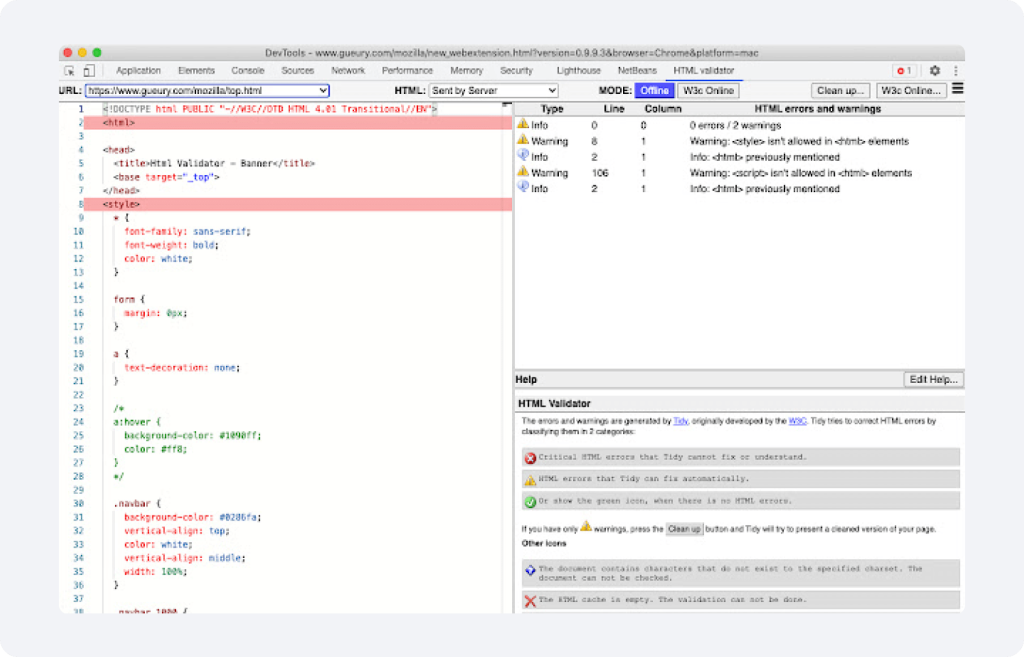
HTML-Validator
Расширение для распознания проблем в HTML-коде. Вычисляет и показывает общее число ошибок в строке состояния браузера, подробности которых можно посмотреть в DevTools.

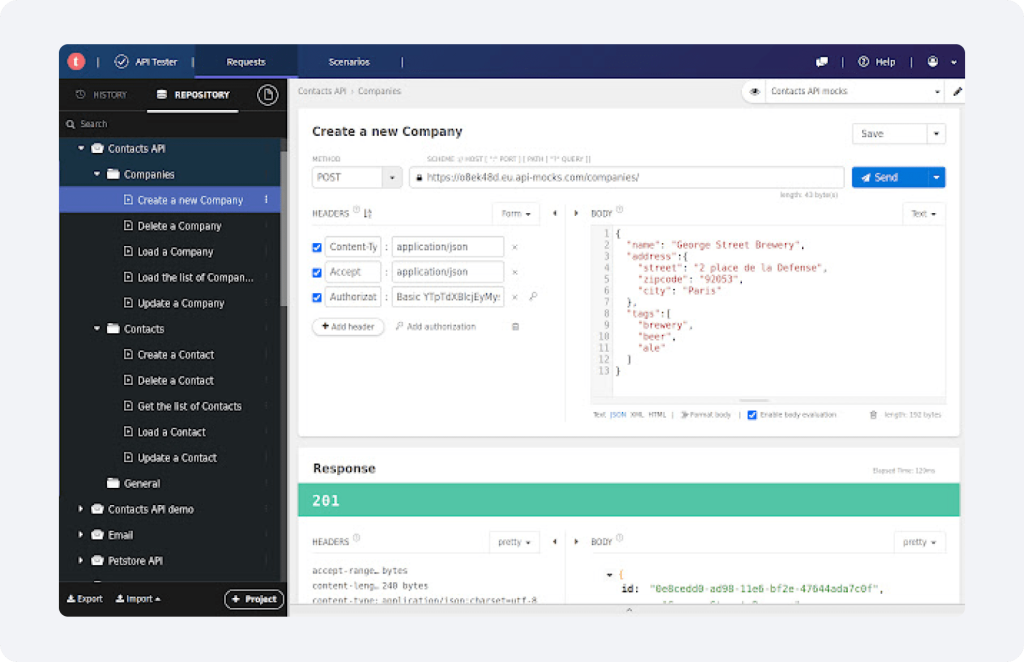
Talented API Tester
Аддон для работы с API (на базе REST, HTTP и SOAP) без выхода из Chrome.
В Talented API Tester можно выполнять все виды HTTP-запросов, обмениваться информацией и настраивать аутентификацию.

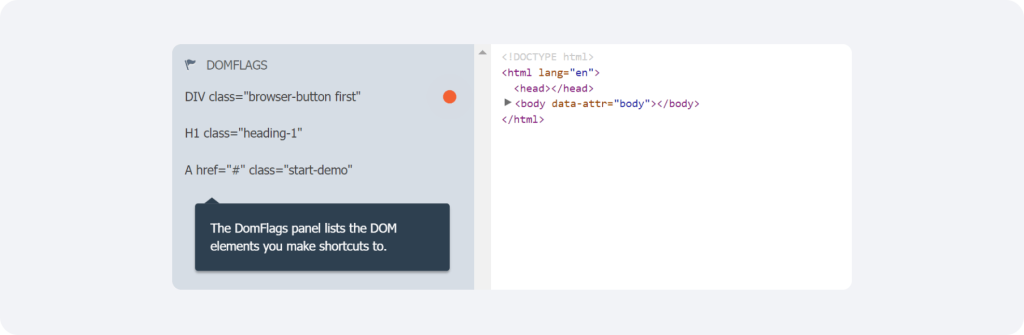
DomFlags
Существенно облегчит генерирование DOM-элементов в DevTools с помощью создания горячих клавиш.
Кроме того, здесь можно сформировать панель ссылок для быстрого доступа к нужному коду.

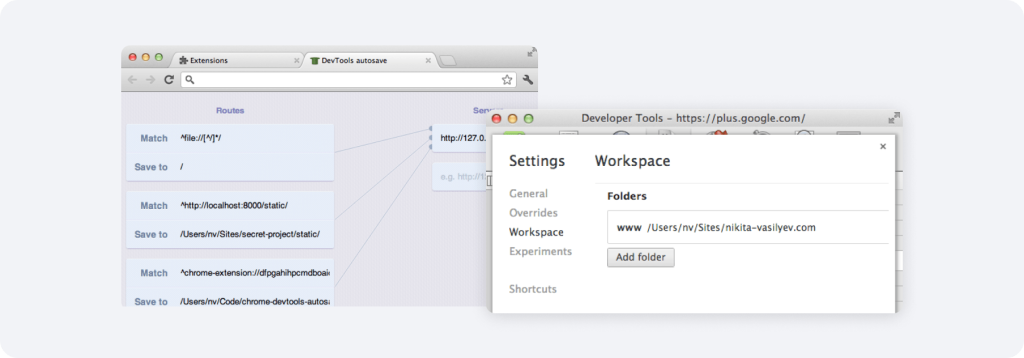
DevTools Autosave
Поможет автоматически сохранить корректировки кода, которые внесли на сайт через DevTools.
Это намного быстрее, чем записывать каждое изменение в отдельной папке на диске.

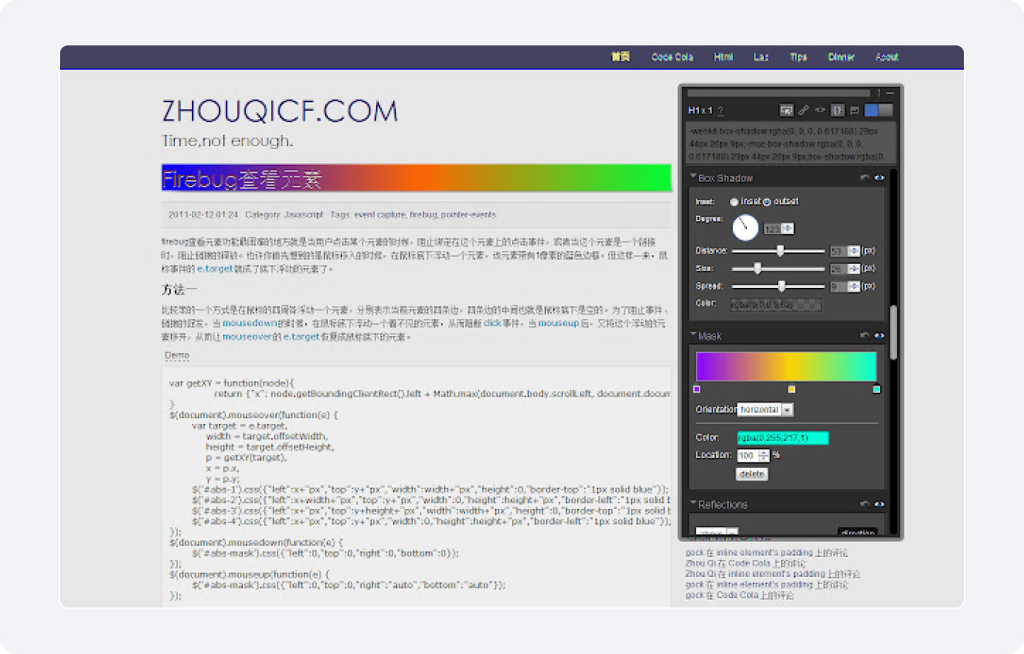
Code Cola
Плагин для просмотра исходного кода веб-сайтов и корректировки их CSS-свойств.
Проделанные в Code Cola модификации можно скопировать и добавить в текущий код страницы.

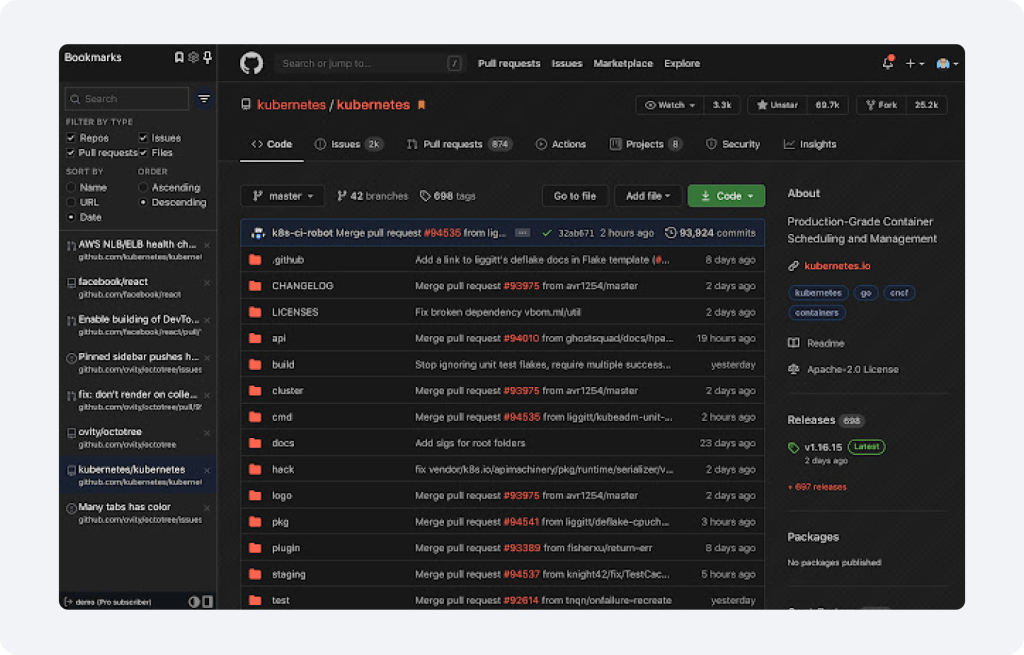
Octotree
Упрощает просмотр и изучение кода на GitHub.
В Octotree можно формировать IDE-дерево кода, универсальные закладки, PR-навигацию и кодовые шрифты.


JsonViewer
Продвинутая версия оригинального расширения JsonView от Gildas. С ним можно формировать JSONP и JSON в более удобном формате.
В JsonViewer есть настраиваемые темы, подсветка синтаксиса, интерактивные URL-адреса, сворачиваемые разделы, нумерация строк и другие полезные для разработчиков опции.
Web Developer
Изначально расширение создавалось для Firefox, но теперь доступно и в Chrome.
Web Developer добавляет панель инструментов, через которую разработчики могут менять размеры браузера, выделять картинки без атрибутов alt, отключать JavaScript, смотреть данные о метатегах сайта, изучать HTML-код страницы и многое другое.
Этот плагин упрощает задачи не только девелоперам, но и специалистам по digital-маркетингу.
React Developer Tools
Плагин для отладки и проверки иерархии компонентов React в веб-приложениях и для выявления проблем с их производительностью.
Здесь также можно посмотреть подробную информацию о каждом веб-компоненте, в том числе о его текущем состоянии и реквизитах.
Аддоны для оптимизации работы девелопера
Clear Cache
Расширение для быстрой очистки кеша и прочей браузерной информации.
Clear Cache позволяет выбрать категорию удаляемых данных: загруженные файлы, кеш приложений, прошлую историю, данные формы, пароли.
Плагин работает «за кадром» и не отвлекает пользователей всплывающими диалоговыми окнами.
Marker.io
Позволяет делать скриншоты, комментарии и отчёты об ошибках, не выходя из браузера — достаточно выделить проблемный фрагмент сайта и описать неисправность.
Отличный инструмент для командных проектов, который позволит разработчикам быстрее реагировать на сбои.
Marker.io легко интегрируется с сервисами Jira, Trello, GitHub.
iMacros for Chrome
Плагин для тестирования сайтов.
Чтобы не повторять одни и те же процессы вручную, девелопер может сохранить конкретный алгоритм в iMacros и автоматически запускать его в любое удобное время.
Аддон работает с веб-ресурсами, созданными с помощью Java, Ajax и Flash.
LambdaTest
Создаёт скриншоты страниц на мобильных и десктопных браузерах одним нажатием мыши.
Плагин поддерживает до 25 видов ОС и браузерных конфигураций, чем ускоряет проверку сайтов на кросс-браузерную совместимость.
Результаты операций можно посмотреть в специальном журнале тестирования.
Picture-in-Picture
Позволяет смотреть обучающие ролики, не отрываясь от кодинга — для этого плагин отсоединяет видеоплеер от сайта и переносит его в угол «рабочей» страницы девелопера.
Picture-in-Picture поддерживает множество видеосайтов, в том числе YouTube, Vimeo и Dailymotion. А ещё здесь можно управлять роликом с мини-проигрывателя и сразу тестировать советы из уроков на текущем проекте.
Дополнения для аудита и улучшения производительности компьютера
Web Developer checklist
Плагин, в котором можно проверить, насколько сайт SEO-оптимизирован, продуктивен и удобен для посетителей.
Анализ выдаётся в виде специального списка с подробностями по каждому проблемному пункту и возможностью сразу же исправить недочёты.
Checkbot
Помогает быстро обнаружить проблемы со скоростью, безопасностью и SEO-оптимизацией сайта.
Checkbot может за раз просканировать сотни страниц на предмет неработающих ссылок, повторяющихся заголовков, неверного HTML, вредоносных ПО и ещё 50+ видов проблем. Здесь можно исправить все «битые» ссылки, включить сжатие данных сервера и задействовать защиту XSS.
Подобные плагины позитивно влияют на бизнес: с их помощью можно отследить и решить проблемы, которые отталкивают покупателей.
К примеру, основатель бренда одежды iHeartRaves увеличил скорость работы своего онлайн-магазина: сжал картинки, уменьшил JavaScript, удалил лишние ресурсы — и получил +20% трафика.
Lighthouse
Аддон с открытым исходным кодом для оптимизации сайтов. Сервис проводит аудит производительности и доступности страницы, затем выводит подробный отчёт и рекомендации по устранению неполадок.
WhatRuns
Показывает, какие сервисы и технологии используются страницей для аналитики, рекламы и управления контентом.
WhatRuns поможет найти аналоги просматриваемого сайта и узнать статистику его посещаемости. Это даст понимание технологического стека ресурса и последних трендов в мире IT.
Разное
Ghostery
Блокирует назойливую рекламу и фрагменты страницы, тормозящие открытие. Ghostery чистит сайт от трекеров личных данных и всплывающих окон, предлагающих использовать куки.
Grepper
Плагин-энциклопедия для быстрых и подробных ответов в области разработки. Grepper поддерживается сообществом опытных девелоперов и помогает найти решения любых проблем с кодингом.
EditThisCookie
Расширение для управления cookie-файлами. Позволяет искать, добавлять, удалять, редактировать, блокировать и защищать куки, импортировать их в форматах JSON и cookies.txt.
Check My Links
Аддон для автоматического поиска всех неработающих ссылок на сайте.
Без проблем вычислит пустые ссылки, теги привязки без alt-атрибута, URL-адреса, которые заканчиваются на #, и прочие ошибки.
Check My Links поможет улучшить пользовательский опыт, повысить SEO и избежать штрафов поисковиков.
LanguageTool
Вычисляет грамматические, орфографические и стилистические ошибки в переписках, комментариях к коду и других письменных сообщениях и рекомендует, как их исправить. LanguageTool интегрируется с Google Docs и Microsoft Word и работает на 30+ языках, что особенно полезно для IT-специалистов, работающих с иностранными партнёрами.
ChatGPT для Google
Интегрирует ИИ от OpenAI в поисковую строку Google.
С этим расширением можно задавать вопросы на разговорном языке и получать на них подробные ответы. Отличный вариант для оптимизации поиска в сети.
UX Check
Анализирует удобство пользовательского интерфейса на основании 10 эвристик юзабилити Якоба Нильсена.
В UX Check можно оперативно выявлять проблемы с UX, создавать по ним заметки, делать скриншоты и экспортировать результаты команде.
Идеально подходит для промежуточной проверки перед финальным тестированием проекта.
Postman
Расширение для API-тестирования с широким набором функций: безлимитные коллекции, набор окружений, общий доступ, автотестирование через собственную библиотеку и гибкий мониторинг. Postman позволяет создавать и импортировать API-интерфейсы в форматах RAML, Swagger, OpenAPI 3.0, GraphQL и т. д.
С аддоном удобно отлаживать процесс интеграции API. Это пригодится при подключении CPaaS-платформы типа Exolve к онлайн-магазину или другому сервису.
Page Ruler
Поможет быстро измерить в пикселях ширину или высоту любого элемента на сайте и определить расстояния между фрагментами страницы, её полями и отступами. Плагин особенно полезен дизайнерам и фронтенд-разработчикам.
Lorem Ipsum Generator
Инструмент для создания «рыбных» текстов, которые не несут смысловой нагрузки и нужны, только чтобы визуализировать, как шрифты будут смотреться на сайте.
Всего доступно до 20 предложений, которые можно переносить по строкам и добавлять в параграфы с тегами.
Заключение
Chrome-плагины, с одной стороны, сильно облегчают жизнь разработчику: они автоматизируют процессы, дают новые возможности и упрощают работу в команде.
С другой стороны, каждый новый аддон — лишний груз, который замедляет браузер. Поэтому при добавлении расширений в первую очередь соблюдайте эффективный баланс между загруженностью и производительностью Google Chrome.